网页设计中,横幅的放置位置对用户体验影响极大。了解这一点,对于设计者提升用户体验至关重要。
研究背景和目的
网站设计的质量好坏,会直接影响用户的使用体验。网页中的横幅广告,作为网页的重要组成部分,其图形设计、模板配置和布局位置,都至关重要。本研究运用Gazepoint GP3桌面眼动技术,目的是研究在网页浏览时,横幅广告左右位置对广告的可见性和用户体验产生的影响,希望能为设计师提供有益的改进意见。

研究的实验设置

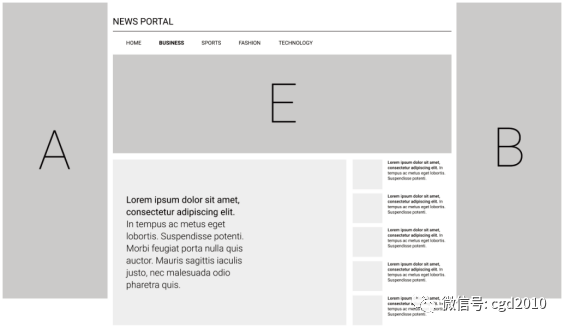
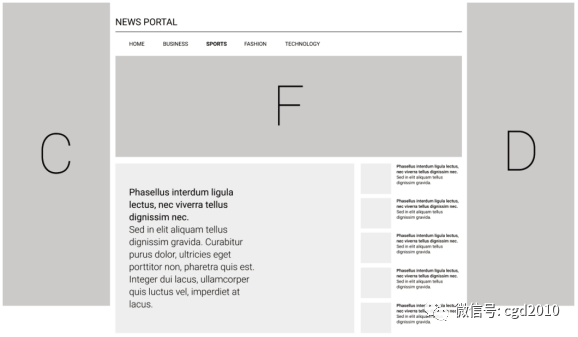
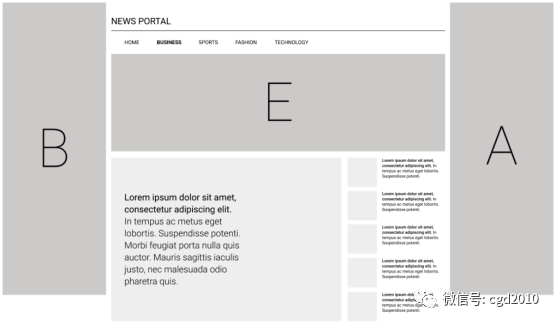
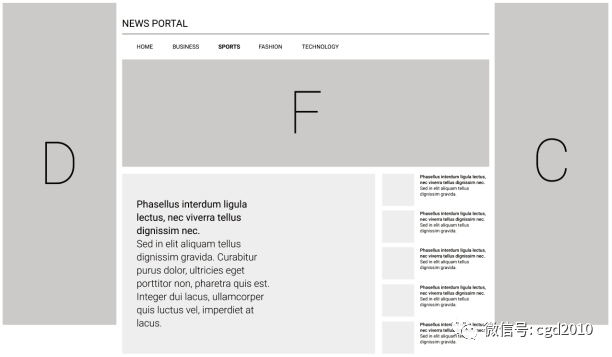
在这次实验里,各小组成员都看了同样的网页横幅,但横幅在网页中的位置各有不同,而模板的复杂度是相同的。对于第一组,他们得检查两个新闻网页模板,还要看三个横幅,这些横幅分别放在网页左边、右边和导航栏下方的顶部。第二组测试者所观看的新闻报道与第一组一致,唯一的不同是两侧的横幅位置互换了,而顶部的横幅位置则没有变动。

注视时间的统计分析

观察横幅被关注的时间数据后,我们发现观众对位于右侧的横幅A和B的注视时间普遍较长。然而,这种差异在统计学上并不显著。再来看首次注视的时间,右侧横幅B的平均注视时间是左侧横幅的两倍,且这种差异在统计学上显著。这说明右侧横幅似乎更能吸引观众的目光。
热图分析展示差异
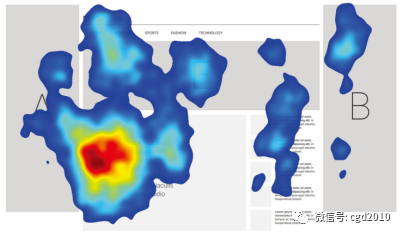
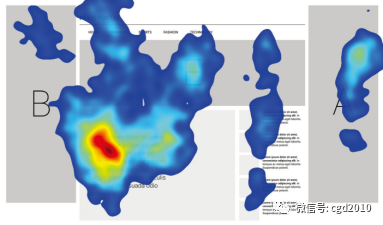
采用Gazepoint Analysis的热图技术,对四种新闻样式的视线数据进行了热力图分析。这种技术能直接呈现观察者的视线焦点,凸显了不同网页布局和横幅广告位置的感知区别。在热力图上,不同样式中视线的平均分布一目了然。图中深色部分指示了核心新闻区域,而上方区域也显示出较高的关注度。在热图6里,第二组观察者看右侧横幅A的时间比第一组要长;再看热图7,右侧的内容显然更吸引人的视线。
特殊情况的探讨
图8中可以看到,左边横幅的观看时间比右边长。这主要是因为横幅的内容和设计本身吸引了人们的视线。从这个结果可以看出,横幅的内容和设计对人们的关注程度有影响,不能只考虑位置这一因素。

研究的结论和启示

研究发现,Gazepoint GP3眼动追踪平台表明,左侧的广告条更容易先被注意到,而右侧的广告条则被注视的时间更长,观察更加细致,对信息的处理也更加深入。这一结果为网页设计者提供了实际操作的参考。研究采用了多种方法,包括热图展示、注视路径分析、兴趣点区域调查以及生理信号检测等。设计师可根据这些研究,恰当安排横幅摆放,进而提升横幅的显眼程度和用户浏览的舒适度。
大家对网页横幅的放置位置觉得如何?您可以在评论区分享您的观点。另外,别忘了点赞并把这个文章分享出去!