想要网页看起来更吸引人?学会布局技巧至关重要!接下来,我将分享一些实用的网页布局技巧,助你打造独具特色的网页设计。
对称之美

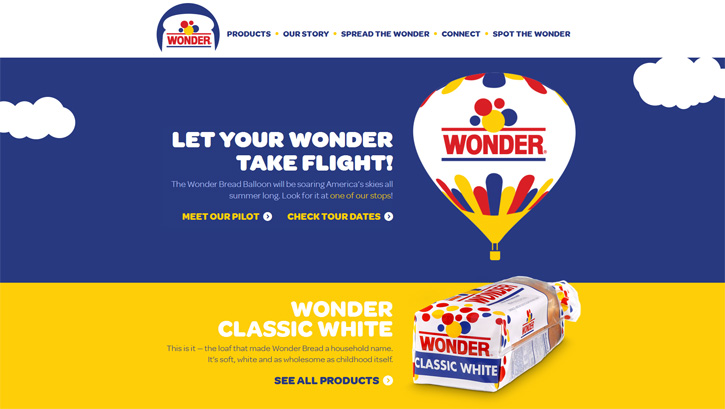
对称布局使网页看起来既美观又高雅。在像Wonder Bread Ballon这样的网站设计中,这种效果很容易观察到。只需在中心线上下两侧放置相仿的元素,例如相同尺寸的图形或网格布局的文本,就能轻松实现。这样的操作简便,且能打造出整齐和谐的氛围,因此深受大众喜爱。

对称设计并不容易掌握。若要尝试,先从简单的平面配色开始,这是个不错的起点。初学者可以先多尝试使用白色,等技能提升后,再尝试打造个人风格的设计。虽然多数人偏爱干净、简洁且对称的网页,但也有一些独具匠心的人,会选择更加复杂的设计布局。
不对称平衡
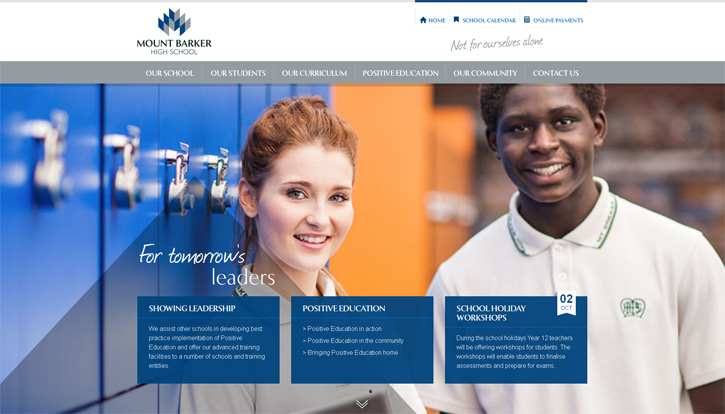
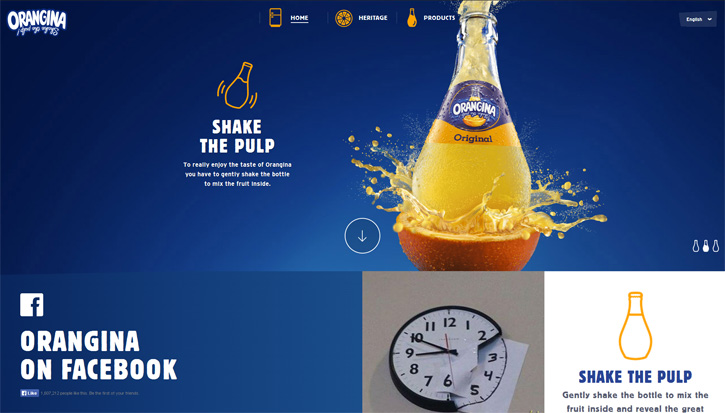
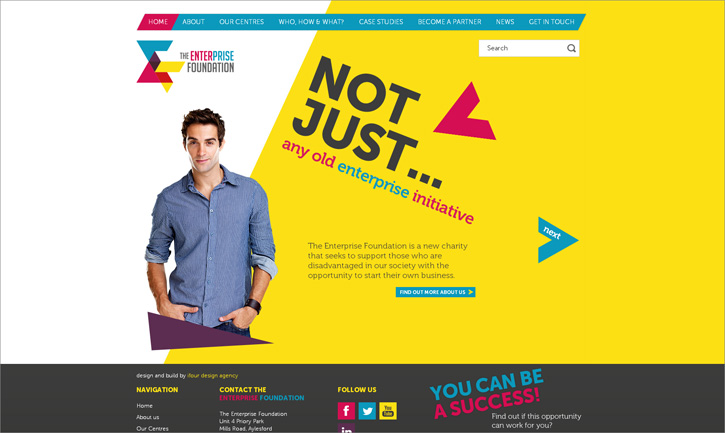
不对称的布局可以带来一种轻松自在的感觉。在网页设计领域,Orangina European Site和The Enterprise Foundation就经常采用这种设计手法。它们通常会将大尺寸的高清图片用作背景,主体内容则偏离中心线,而将显眼的标题置于中央,呈现出一种别具一格的风貌。
不对称功能需要多次测试。这功能旨在将元素调整至左侧、右侧、上方或下方,若调整不当,可能会让网站用户感到困惑。简言之,无论采用何种对称方式,关键在于确保整体均衡。
经典水平布局
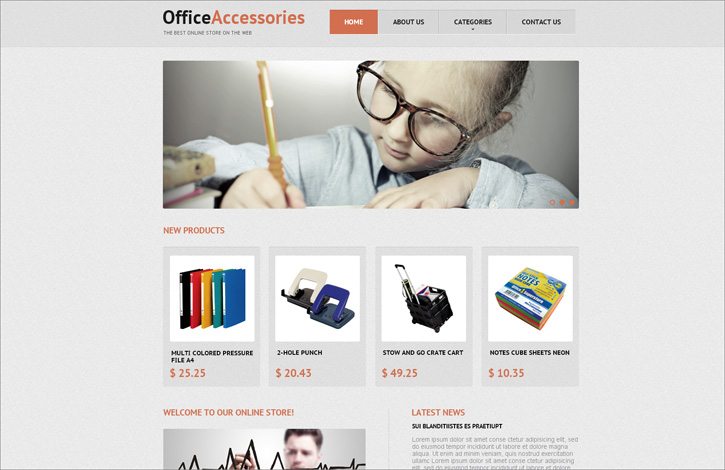
人们普遍习惯从左到右阅读,因此,在网页设计中,水平平衡的布局方法已成为一种经典。若客户偏好传统观念,采用这种直观的左右排列布局是稳妥之选。这种设计顺应了大众的视觉习惯,使得网页内容展现得更为顺畅自然。

网页设计中,水平布局很常见。这种布局能将内容左右分开,清晰展示各个模块。许多传统企业网站都采用这种布局,便于访客迅速找到所需信息。
垂直结构妙用

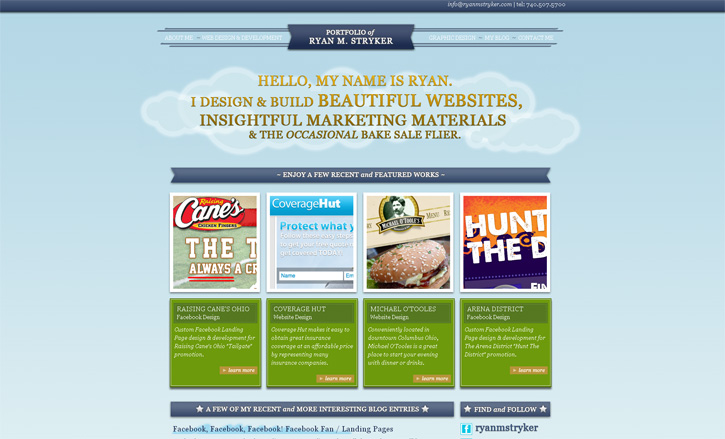
当头部和底部元素相同时,垂直结构便派上用场。以Ryan M. Stryker的作品集为例,这类网页常采用这种布局。这种布局能够将小图片整齐排列,让浏览者感受到整洁有序的视觉体验。
网页的垂直布局使得纵向信息展示更加有序。面对那些图片数量较多但尺寸偏小的内容,这种设计能很好地防止页面显得杂乱,确保图片与文字都能清晰可见。
视觉平衡调和
网页设计中,视觉平衡既关键又常被忽略。合理布局界面元素,比如注意元素尺寸、位置和搭配,能实现和谐。这能让网页整体显得既稳重又舒适。

设计有时需勇于创新。网页设计并无固定规则,我们可以在确保基础平衡的基础上,打破常规思维,探索新颖的布局方法,或许能收获意想不到的成果。
特效助力设计

在网页设计中,一些特效可以提升整体吸引力。例如,《好莱坞大片范儿 12 组逼真的爆炸特效笔刷免费打包》这样的资源,能让网页瞬间呈现出震撼的爆炸效果;另外,《PS 教程 教你创建好莱坞品质的电影海报字体》这一教程,能够帮你打造独特的字体风格;《好莱坞特效 PS 光晕滤镜下载(KNOLL LIGHT FACTORY 3.2)》这款广受欢迎的滤镜,也能为作品增添不少吸引力。
这些免费的实用特效,能够为你的网页设计增添更多创意,让你的作品更加引人注目。你是否曾利用这些特效进行网页设计?效果如何?不妨点赞并分享这篇文章,同时在评论区分享你的使用体验!
