在设计界,人们常听到相似性法则和邻近性法则,然而,许多人并不真正明白它们之间的差异及其应用。这两个法则表面上看起来相似,实际上却有着本质的不同。接下来,让我们来详细探讨一番。
原则内涵区别
格式塔理论中的相似性原则,是简洁性法则的一个具体应用。这个原则认为,元素在形态和内容上越接近,如形状、色彩、尺寸等,就算它们相似。相对的,邻近性原则则关注元素在空间上的接近程度。举例来说,在一幅界面设计图中,若一组按钮的色泽和形状相仿,便体现了相似性;而若几个图标紧密相邻,则表现了邻近性。
曾经有一款应用,它的导航图标设计得相当接近,使得用户能够迅速识别出相似的功能;同时,底部的菜单按钮排列紧密,便于用户操作,这两个设计原则展示了它们各自独特的内在含义。
页面组件应用

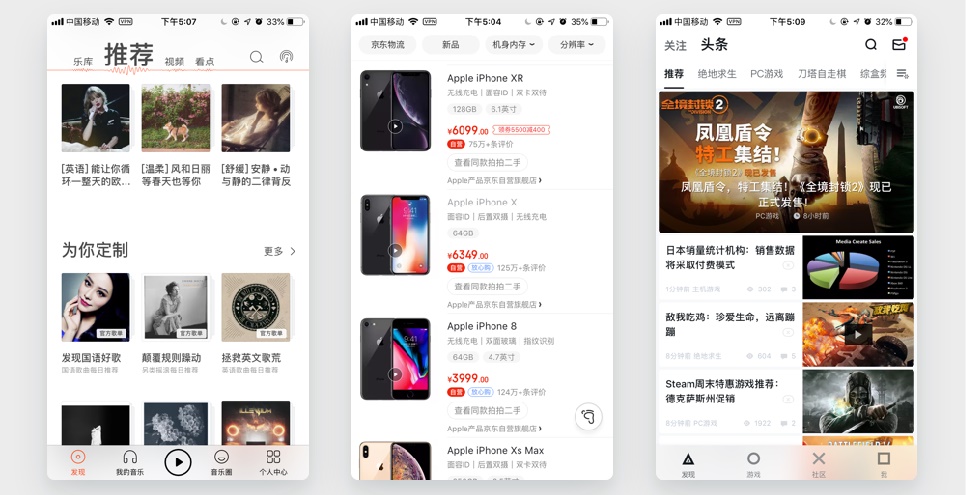
页面设计上,确保功能相同、意义一致、结构相似的组件样式一致,这一点非常重要。这样做有助于用户迅速掌握组件的使用方法,减少学习难度。以APP为例,用户一眼就能认出样式统一的按钮,并预知点击后的反应。此外,这也有利于快速构建原型,完成界面设计。
有些设计师容易陷入一个误区,他们把页面设计成全部由相同的模块组成,这样页面显得单调,同时也给用户带来了阅读上的负担。实际上,我们可以在每3到5个feed中插入一些不同的内容,以此来活跃页面,并调节用户的阅读节奏。比如小红书,它的笔记卡片虽然每隔一段时间会变换样式,但仍然保持了整体的统一风格。
页面间相似性作用
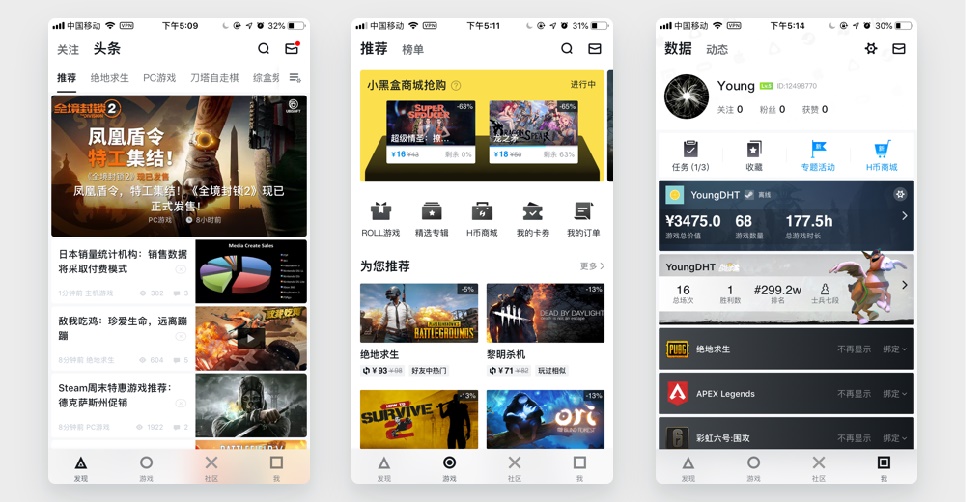
为了确保APP的整体风格一致,页面与页面之间需保持相似。这样的设计能让用户感受到他们始终在使用同一款应用,满足了用户体验和视觉上的需求。以淘宝为例,其页面在颜色、字体、图标样式等细节上均保持一致,从而让用户能够识别出这些页面都属于淘宝。
我们可以采用重复使用颜色、字体、矩形元素的圆角和尺寸等手段,来确保页面之间的风格保持一致。比如,利用XD或Sketch中的符号功能,可以更高效地创建出风格统一的页面。这样做可以让用户在使用过程中感到顺畅,避免出现不连贯的体验。

避免设计误区
初学者往往会让网页充斥着相似的模块。这样的页面显得单调,用户在阅读时可能会感到乏味,甚至产生抵触情绪。因此,设计时需对元素样式进行适度调整。然而,调整不应过度,需保留部分共同特征,确保组件既有差异又保持一致性。
微博的文章卡片设计虽大体相同,但细节处略有不同,既吸引了用户的目光,又保持了统一的风格。若改动过大,用户可能会误以为来到了另一个网站。

商业性需求考量
产品有时为追求利润,会让广告与常规内容相似度极高。这导致用户可能不小心点击广告,误入非预期页面。这种行为是利用了相似性原理来达成商业目标。然而,若过度使用此法,可能会损害用户体验,甚至引发用户的不满。
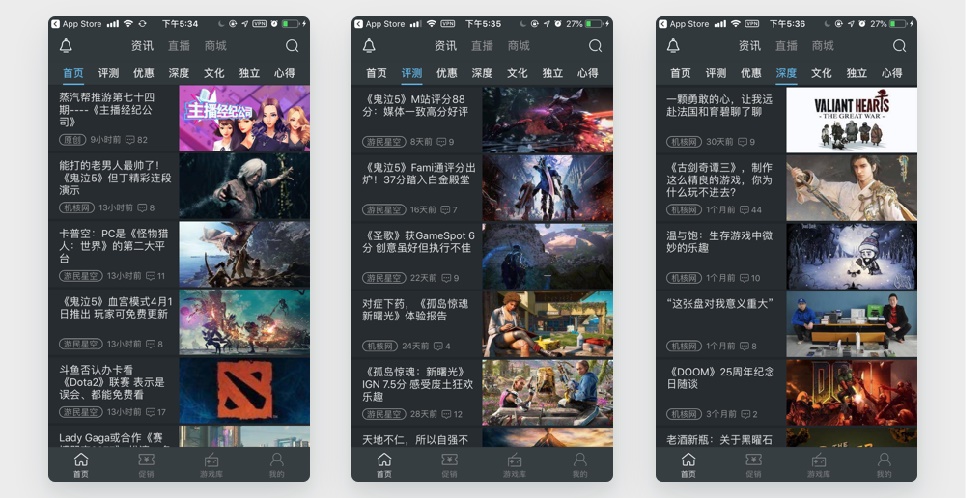
众多新闻应用中,广告与常规新闻内容难以区分,相似度极高,导致不少用户容易不小心点击。因此,在追求商业利益的同时,还需关注用户体验,寻求一个合理的平衡。
综合运用要点

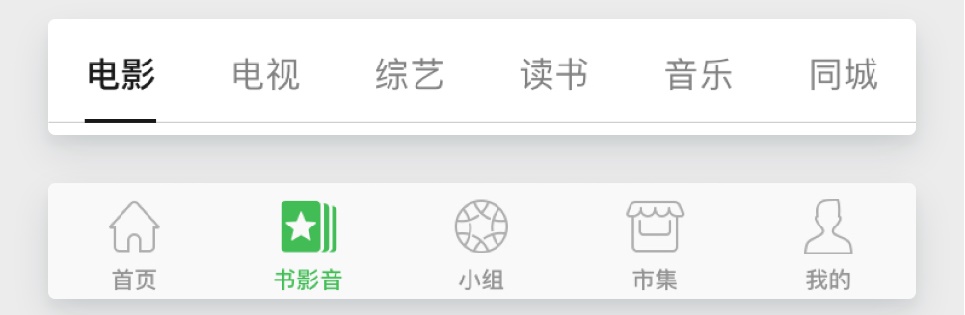
设计过程中,需充分考虑相似性与邻近性两大原则。以电商应用为例,商品分类图标在布局上靠近,便于用户搜索;同类商品卡片外观相仿,有助于用户迅速辨认。
设计师需明确使用何种原则及搭配方式。如此一来,方能创作出兼具美观与实用性的作品,进而提高用户满意度及产品市场竞争力。
在设计过程中,你是否曾觉得这两个原则运用起来不太得心应手?若觉得这篇文章对你有所帮助,请不要忘记点赞以及将它分享出去。